Squarespaceの日本語対応|日本語化は可能?日本語フォントは使用できる?
Squarespace は、世界で第4位(2022年現在)のシェアを誇る、高機能でスタイリッシュなホームページ作成ツールです。
Squarespace はノンコードで手軽にWebサイト制作ができる点が強みですが、残念ながら現状(2023年1月時点)では公式で日本語に対応していません。
本記事では、 Squarespace の日本語での利用について解説します。言語設定や日本語フォントの導入方法などについても詳しく解説していくので、ぜひ参考にしてみてください。
Squarespace で設定可能な言語
言語設定画面
Squarespace では、Account Dashboard → Account settings → Language と辿ることで言語切り替えが可能になっています。しかし、この言語設定には、英語、スペイン語、フランス語、ドイツ語、ポルトガル語、イタリア語の6つが用意されていますが、残念ながら日本語の設定はありません。
現状は外部プラグイン等で日本語化することもできないので、多くの方にとっては英語での利用が前提となるでしょう。ただ、Squarespace の操作自体はかなり直感的なので、英語に自信がなくても、単語さえ分かれば操作にはすぐに慣れることができるかもしれません。
また、少々強引な方法ですが、サイトごと翻訳してくれるGoogle翻訳等の機能を使えば、Squarespaceの各操作ボタンや設定等まで翻訳してくれる(精度の問題はありますが)ので、英語はさっぱり!という方でも大きな問題なく使用は可能でしょう。
Squarespaceの日本語フォントについて
Squarespace にはデフォルトで数百ものフォントが用意されており、ユーザーはそれを自由に利用することができます。しかしながら、これらのフォントは日本語に対応していないため、エディタ上でフォントを変更しても、日本語の文章のフォントはデフォルトで自動的に置き換えられるフォント(メイリオ)のままです。
Site Styles → Fonts からフォントを変更しても、日本語には適用されない
では、Squarespace では日本語のフォントを1種類しか使用できないのかというと、そうではありません。カスタムCSS機能を使用し、自分でフォントを追加することで、日本語のフォントも自由に変更することが可能です。以下でその手順を解説していきます。
CSSを利用した日本語フォントの導入手順
1.使用したいフォントを準備する
Squarespace で日本語フォントを使用するには、まず、手元に使用したいフォントデータを用意する必要があります。Squarespace がサポートするフォントファイルは、
.ttf
.otf
.woff
の3種類です。.ttcや.otcなど、フォントコレクションファイルは使用できないので注意してください。
本記事では、分かりやすいようにフォントをダウンロードするところから解説しますが、すでにお手持ちのフォントがあればこの手順は飛ばしてOKです。
今回は、当サイトでも使用しているポピュラーなフリーフォント、Noto Sans Japanese Mediumを例にとって、これを Squarespace 上で使用できるようにしてみます。
Noto Sans JPのダウンロード(Google Fonts)
サイトにアクセスし、右上の Download family をクリックします。しばらく待つとダウンロードが完了するので、ファイルを解凍します。
.zipファイルを解凍した後の状態(Windowsでの例)
ファイルを正常に解凍できたら、フォントファイルの準備はいったん完了です。
2.Squarespace にフォントをアップロードする
次に、Squarespace のサーバー上にフォントをアップロードして、CSSで適用可能な状態にします。
Squarespace へのフォントアップロード手順
サイトのエディタを開き、ホーム画面から Design → Custom CSS → MANAGE CUSTOM FILES → Add Images or fonts. の順にクリックします(gif画像を参照のこと)。
するとエクスプローラー(または Finder )が開くので、先ほど解凍したNoto_Sans_JP フォルダを開き、今回使用したいNotoSansJP-Medium.otf を選択します。
これでフォントのアップロードが開始されるので、しばらく待ってフォント名がエディタ上に表示されれば成功です。
3.CSSを利用してフォントを読み込ませる
しかし、まだこれではアップロードしたフォントを利用できる状態ではありません。ここからは、CSSを使用して Squarespace にこのフォントを読み込ませます。ベースとなる、フォントを指定するためのコードは以下の通りです。
//Noto Sans Japanese Mediumを追加//
@font-face {
font-family: 'FONT NAME';
src: url('FONT URL');
}
このコードをベースに、「FONT NAME」を Squarespace にフォントを認識させる名前に置き換え、「FONT URL」をフォントを指定するURL に置き換える必要があります。(//で囲まれた部分は分かりやすくするための見出しなので、無くてもOKです)
今回アップロードしたフォントは「Noto Sans Japanese Medium」なので、まずは「NAME」を分かりやすいように「NotoSansJP-M」に変更します。ここで指定する名前は既存のフォント名と重複していなければ何でもOKですが、後から見てどのフォントを指定しているか分かるような、簡潔な名前にするとよいでしょう。
//Noto Sans Japanese Mediumを追加//
@font-face {
font-family: 'NotoSansJP-M';
src: url('FONT URL');
}
次に、先ほどアップロードしたフォントファイルをURLで指定します。
フォントURLの指定手順
FONT URL という単語を削除し、2 つの ' ' の間に入力のカーソルを合わせます。再び下までスクロールし、 MANAGE CUSTOM FILES をクリックした後、先ほどアップロードしたフォントをクリックします。すると、画像のようにカーソルのあった場所にフォントのURLが挿入されます。
最後に、左上の SAVE をクリックすれば、フォントが利用可能な状態になります。
4.CSSでフォントを割り当てる
これが最後の手順です。ここまででアップロードしたフォントは利用可能な状態になりましたが、まだどの文字にも割り当てられていないために、サイト上で使用することはできません。
Squarespace では、文字のスタイルを見出し1~4(Heading 1~4)、段落1~4(Paragraph 1~4)という形で、サイズやフォント等を個別に指定することができます。これらはそれぞれ、CSS上で h1、h2…、p1、p2…というコードと対応しており、これを利用することで Squarespace にカスタムフォントを適用させます。
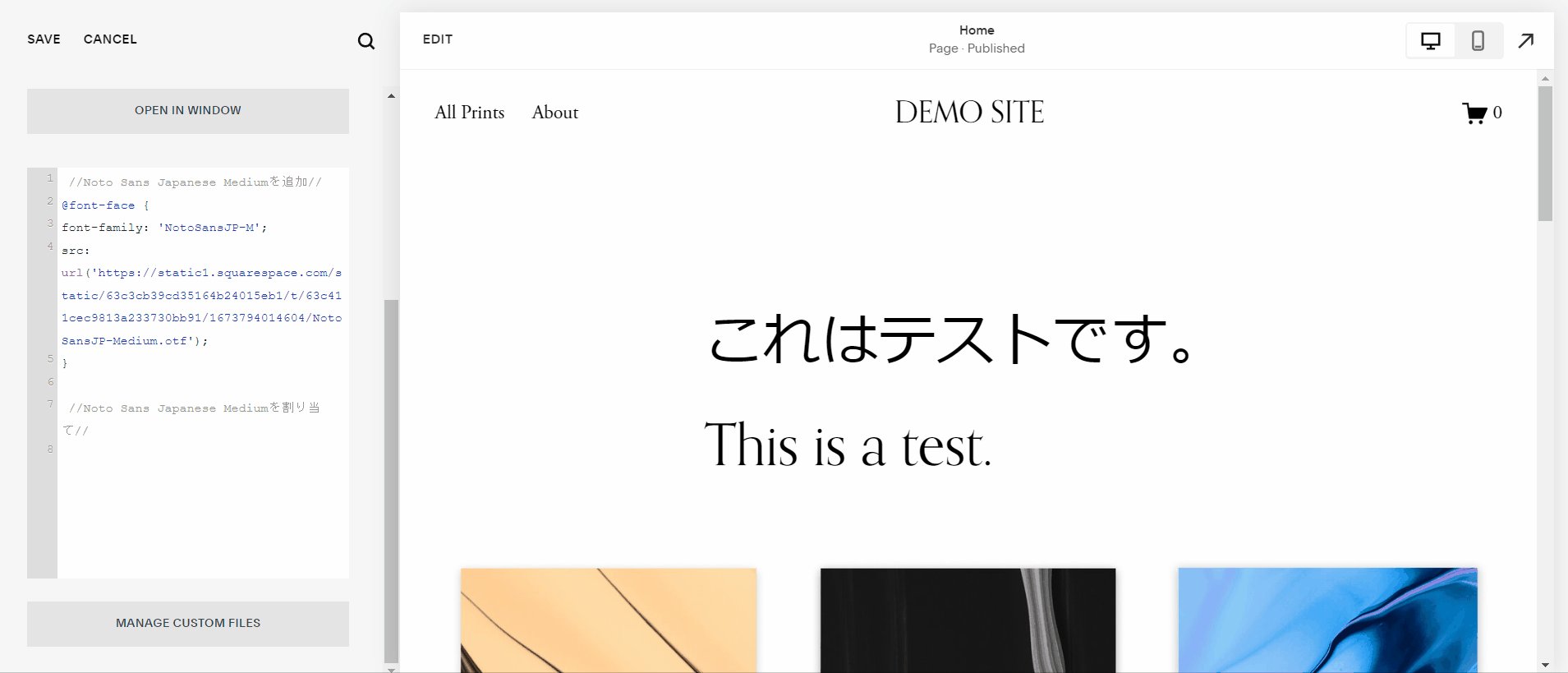
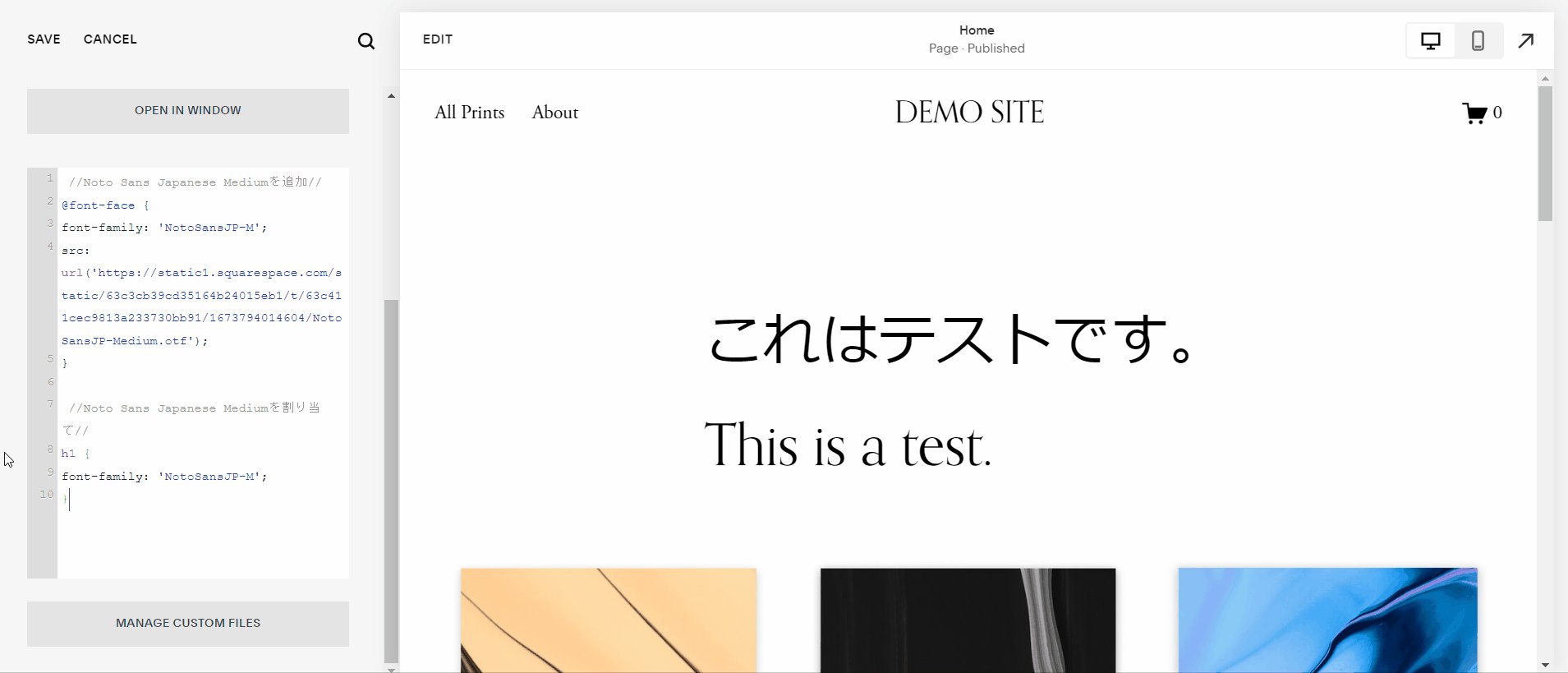
今回は、最も大きな見出しである Heading 1(= h1)に、先ほど読み込んだ Noto Sans Japanese Mediumを割り当ててみます。この場合にベースとなるコードは以下の通りです。
h1 {
font-family: 'FONT NAME';
}
今回適用するのは先ほど「NotoSansJP-M」と命名したフォントなので、FONT NAME という単語を NotoSansJP-M に置き換えます。
h1 {
font-family: 'NotoSansJP-M';
}
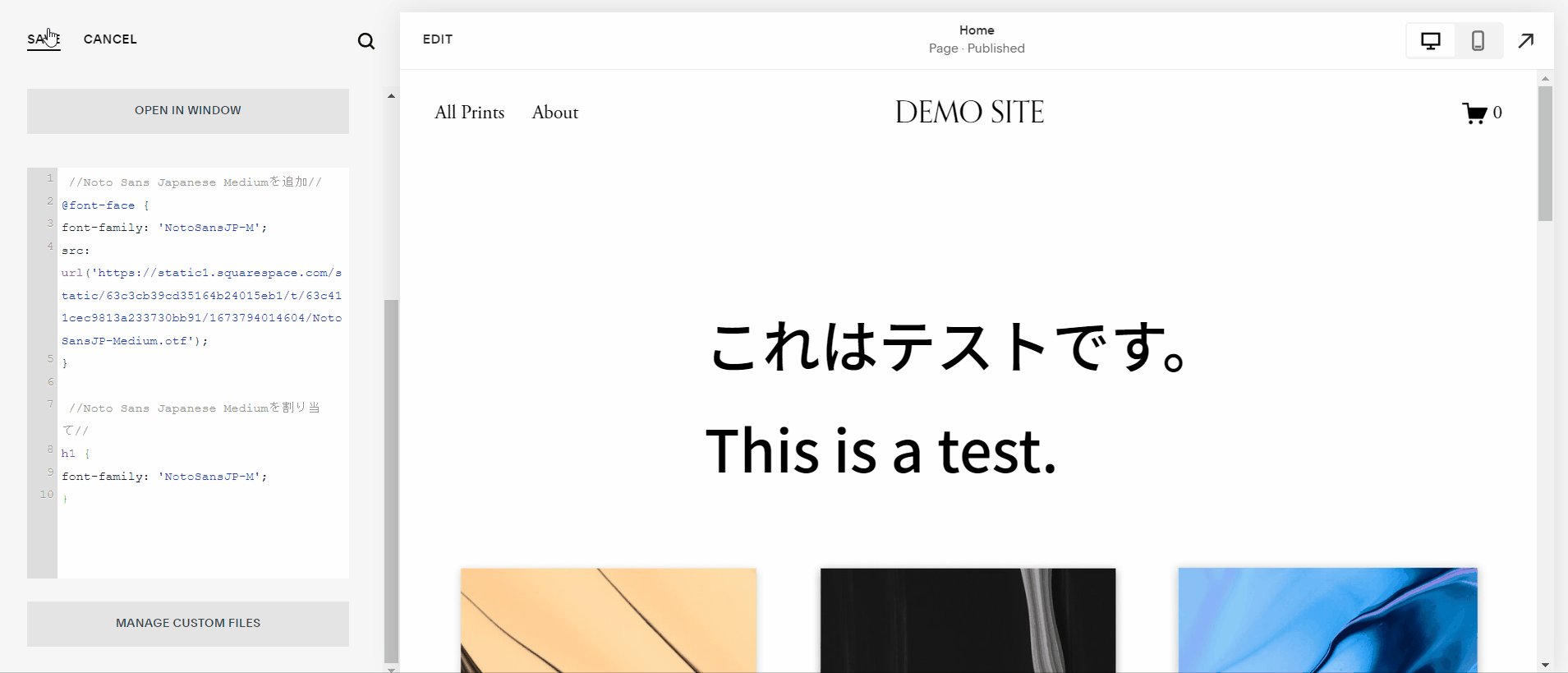
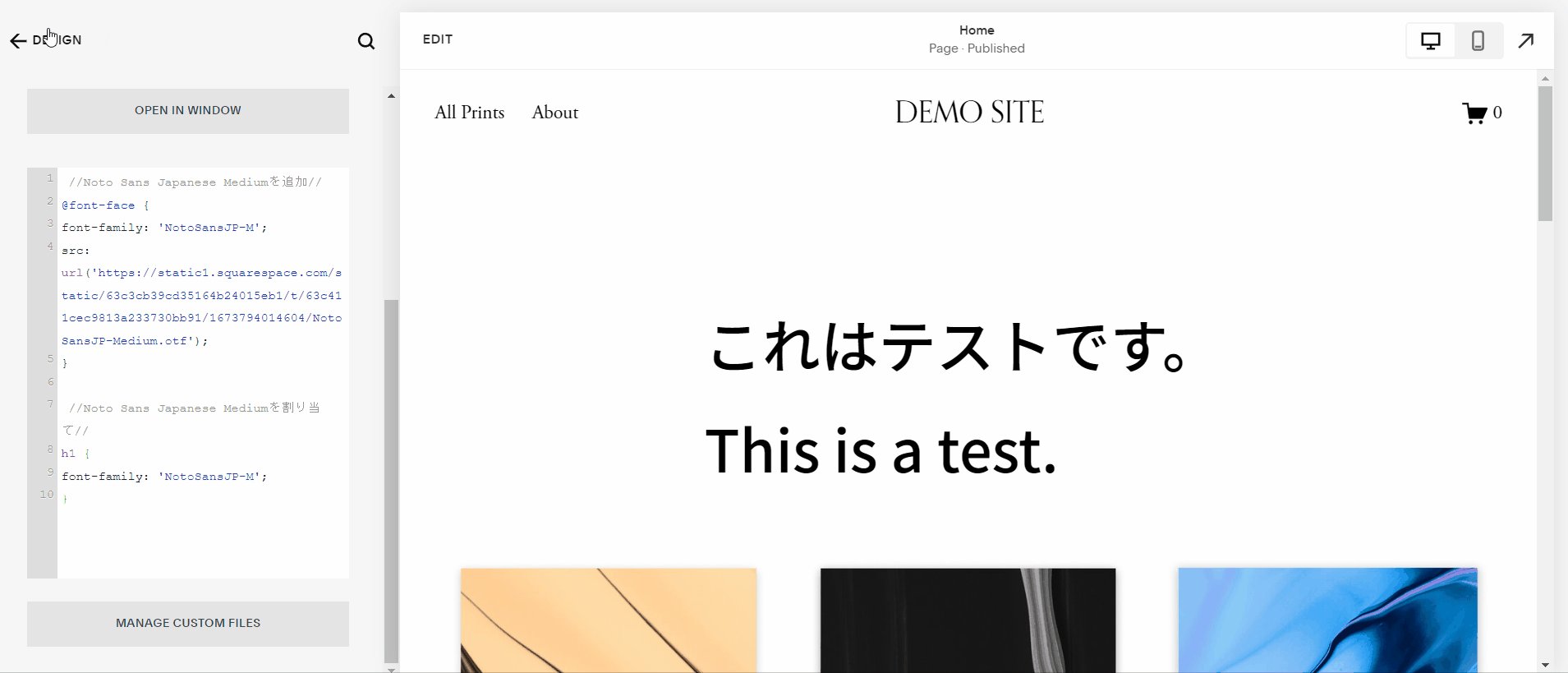
Heading 1 に Noto Sans Japanese Mediumを割り当てる
ここまで正しく手順を踏めていれば、これでフォントが適用されるはずです。最後にもう一度 SAVE を押して、フォントの設定は完了になります。
ここでは h1 を指定して Heading 1 のフォントのみを変更しましたが、他の文字を変更したい場合にも、上記のコードの h1 の部分を h2 や p3 など、対応するコードに置き換えることで簡単に適用することができます。
また、通常は個別に指定できないヘッダーやフッター、ボタンなどのフォントも、ほぼ同様のコードで自由に変更することが可能です。例として、ヘッダー・フッターともにフォントを変更したい際のコードを示しておきます。
header#header *, footer.sections * {
font-family: 'FONT NAME';
}
これで、自由に日本語フォントを使用したサイト制作ができるようになりました。
まとめ
Squarespace は、言語設定を日本語にすることはできません。ですが、直感的な操作が可能なエディタのため、英語に自信がなくてもさほど問題はないでしょう。
また、デフォルトの状態では日本語に対応したフォントは用意されていませんが、カスタムCSS機能を使用することで自由に日本語フォントを追加、適用することが可能です。
Squarespace には、14日間の無料トライアルがあります。クレジットカードの登録も不要で、Squarespace の、カスタムフォント機能を含むほとんど全ての機能をお試しできます。まずは、無料トライアルで Squarespace の魅力を体感してみてください。
Kyriosでは、Squarespaceの使い方やフォントの導入に関する相談を随時受け付けています。何かご不明な点がありましたら、お気軽にこちらからお問い合わせください。